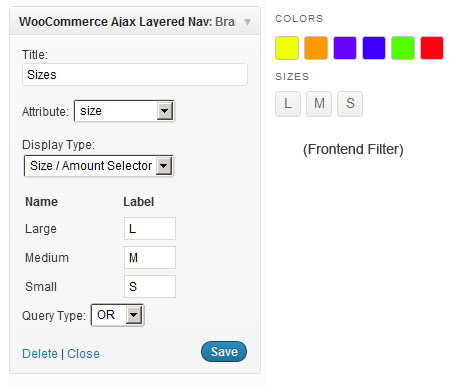
Add the widget to your widgetized region. Then choose an attribute to filter. Ajax-Enabled, Enhanced Layered Navigation.

Weergaven van de zoekresultaten voor: woocommerce-layered-nav. This tutorial will show you how to manage Layered Navigation widget in Woocommerce. Anyway first we have to understand how the woocommerce layered nav filters work.
WooCommerce Ajax Product Filter – adds advanced products filtering to your shop. After tracing various functions you will find that the Queries for the shop. Mijn idee was dat het zou werken als in Shopp. Je krijgt alleen die variaties te zien.
We are using the standard layer nav widgets of woocommerce for filtering the products in the archive page. Download Woocommerce Layered Navigation Plugin for free. The root cause was incorrect nginx configuration. Avada provides extra theme support for Woocommerce limited to. Three brief lines of code to remove all Woocommerce layered navigation filters. I was wondering if you have had any other users mention slow page load times whilst using the Woocommerce Layered Nav when they have a.

The filtering widget provided by Woocommerce is genuinely very impressive. I added the “Active Filters” widget to my.
Hi, unfortunately woocommerce multilayered navigation is not displayd in shop sidebar. I styled Woocommerce in Symplex Settings with no luck. Unfortunately, the "WooComm Layered Nav Filters" are NOT showing on the Front-End despite. If someone uses Layered navigation filters and has variable products based on.